Links
Related links
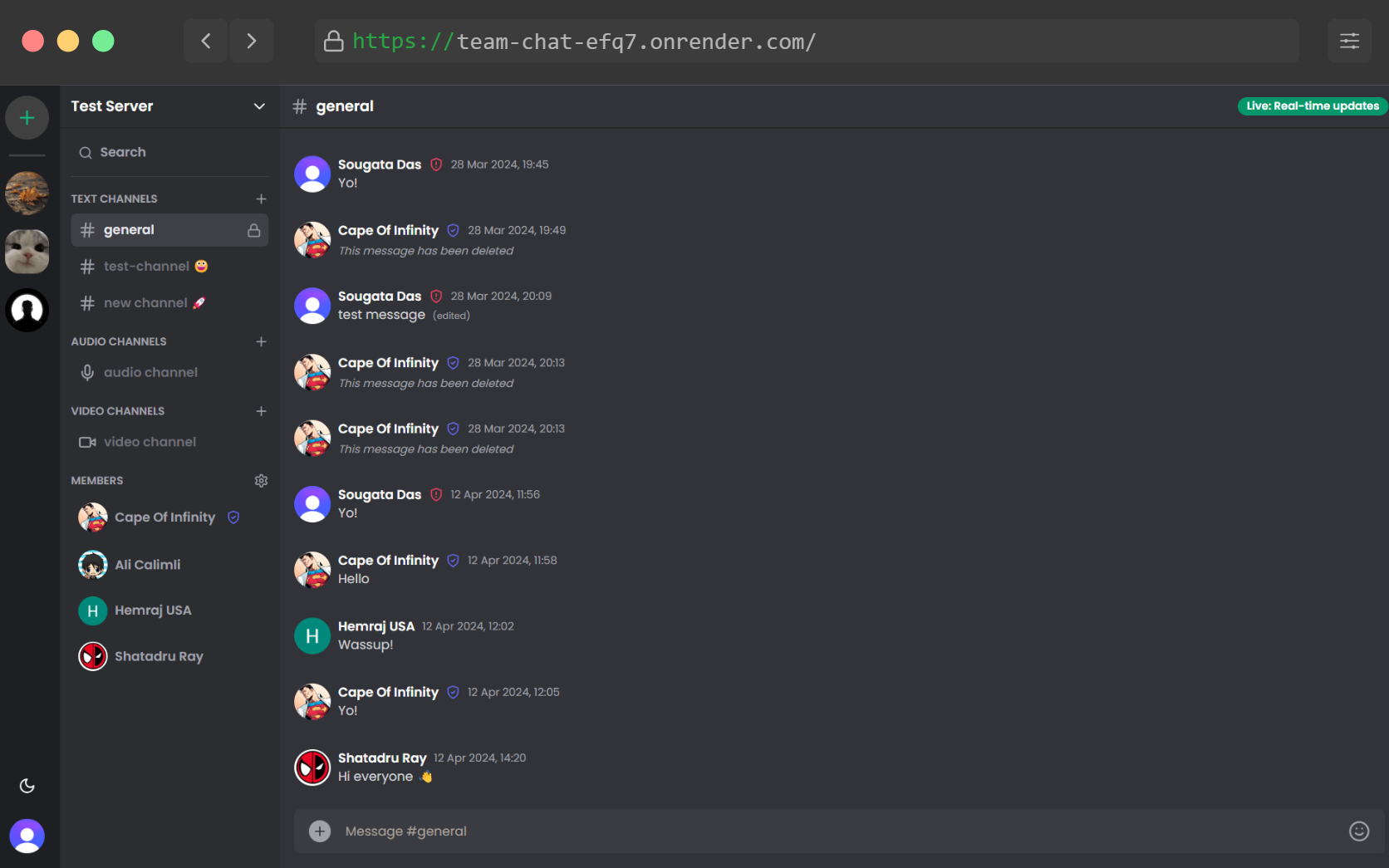
Features
Authentication, create & edit Servers, real time messagings, delete & edit Messages, create and edit channels and audio and video Calls.
Member management in servers, generation of invite-link, direct messages, and infinite-loading of content.
Stack
Next.js 14 with TypeScript, Tailwind CSS, Shadcn UI, Clerk.
I used Socket IO for real-time messaging and NeonDB with Prisma for the backend. React Query for state-management, Upload Thing for file and image uploads and Livekit for audio and video calls.
Problems
Implementing WebSockets, particularly Socket IO, for the first time presented a valuable learning opportunity.
One notable issue was with null first names for users who signed up without providing this essential detail. This issue became critical as the media room failed to render without a first name. Fortunately, I resolved this by implementing a default first name for users who hadn't specified one.
Developing the Chat Component proved to be highly challenging due to its requirement for infinite scrolling of messages. To address this, I employed a custom hook for prefetching older messages and utilized refs for seamless auto-scrolling to the latest message.
Lessons
Building this project underscored the significance of custom hooks in streamlining code and facilitating reusability. I discovered their versatility in various contexts and learned to leverage them effectively. Additionally, I explored the efficient utilization of Next.js API routes, ensuring secure querying on both client and server sides.
A key focus was on integrating forms as modals and managing them using global state management. I used WebSockets and their integration with React Query to enhance user experience.
Notably, deploying a Next.js application without Vercel for the first time provided insights into server-side functionalities, particularly regarding WebSockets' compatibility.
Connect
© Sougata Das | 2024